Explore Interactive Sliders and Access Source Code
Click on a slider to view more details and access the GitHub code repository. Each slider card showcases a unique project with interactive and dynamic transitions.
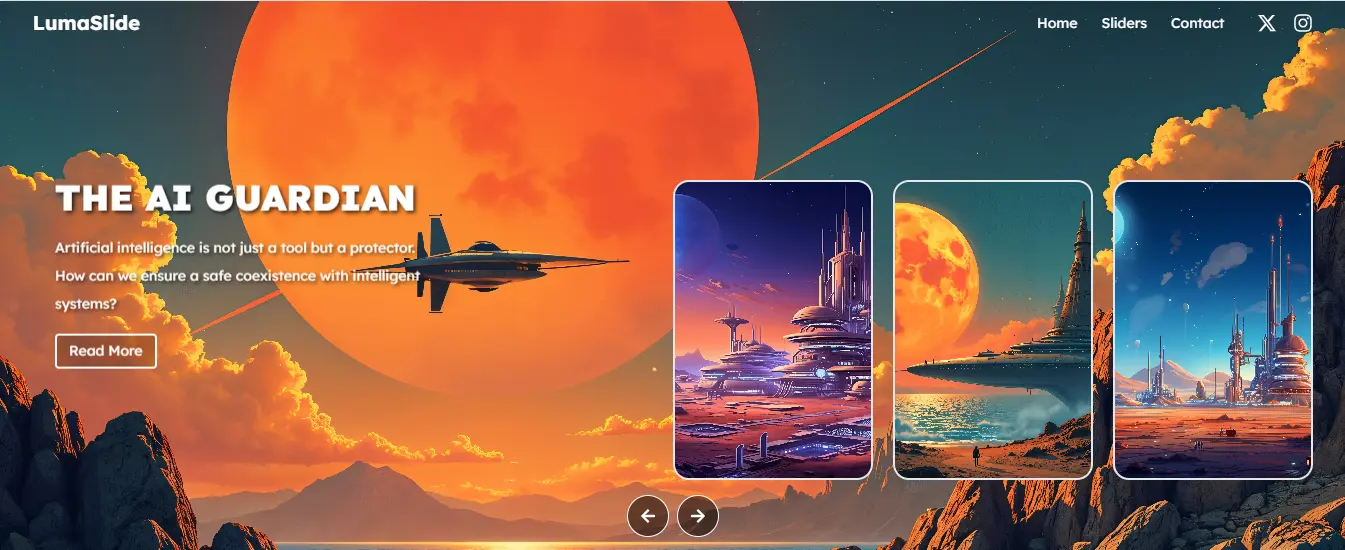
PixelMorph
Explore the PixelMorph slider with smooth image transition effects powered by Three.js and GSAP. Ideal for showcasing images with dynamic and visually appealing animations.

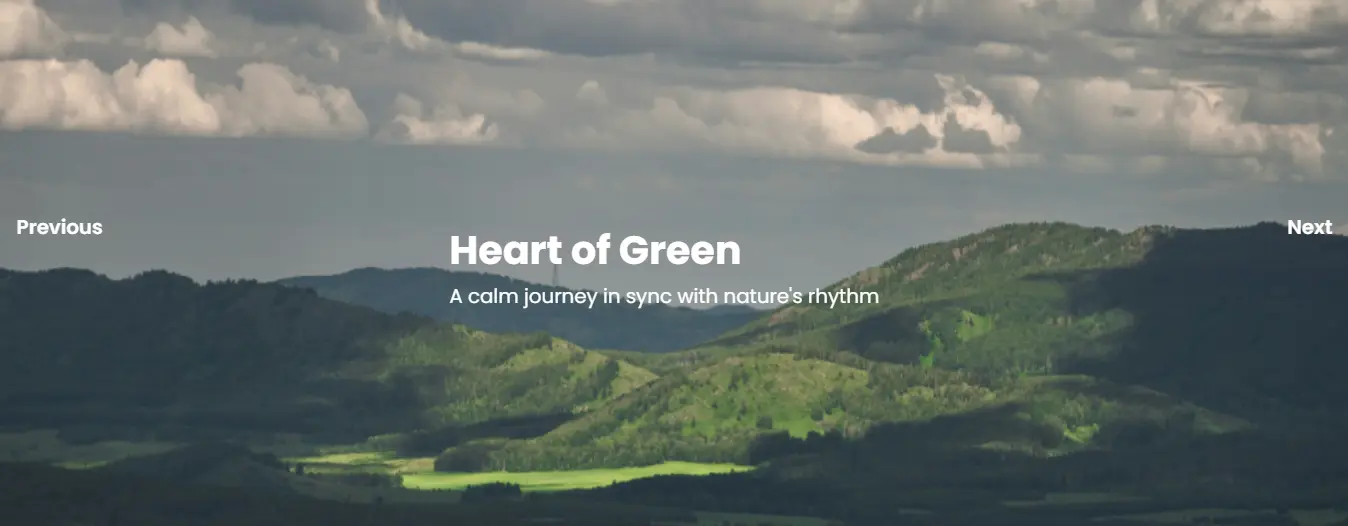
Flux
FluxSlider is a sleek and dynamic image slider featuring smooth animations and fluid transitions. Perfect for portfolios, blogs, and interactive web experiences, it offers a responsive design, intuitive navigation, and engaging visuals for a seamless user experience.

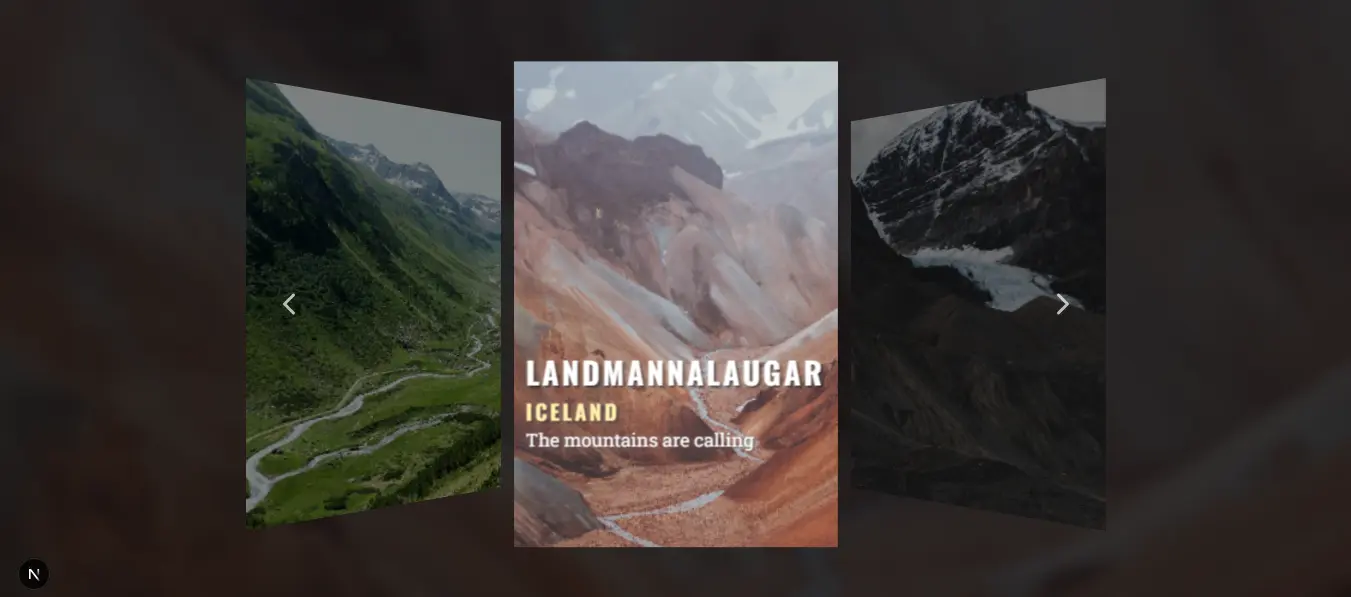
Perspective
Perspective Slider is a visually captivating image slider with dynamic 3D perspective effects. It creates depth and fluid transitions between images, perfect for showcasing creative content in an engaging way. This slider is optimized for performance and works seamlessly across devices, making it ideal for portfolios, blogs, and product showcases.

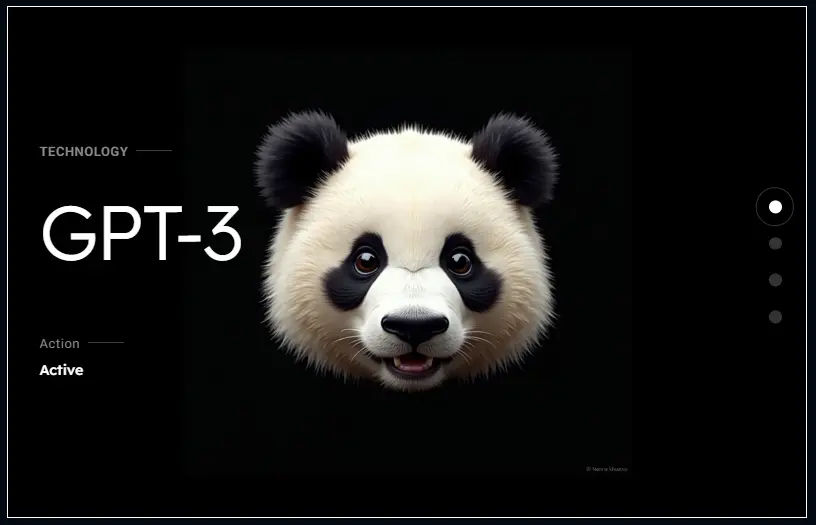
Dual Panel
DualPanel Slider is an interactive vertical slide transition effect that seamlessly transitions content in a dynamic and visually appealing manner. Ideal for showcasing images and text with smooth animations, this slider is highly customizable, offering a smooth, engaging user experience on both desktop and mobile devices.

WaveWipe
WaveWipe Slider features smooth wave distortion effects and dynamic image transitions, powered by Three.js and GSAP. This interactive slider offers fluid and modern animations, ideal for showcasing images and content with engaging visual effects. It's highly customizable and provides a seamless user experience on both desktop and mobile devices.